1. 아이템 선정
전반적인 웹의 기본 소양이 되는 CRUD 게시판을 만들고, 기능을 하나씩 추가해 나가는 식으로 진행한다.
2. 개요
- 프로젝트 명칭 : 대전의 문화 게시판 사이트
- 개발 인원 : 1명
- 개발 기간 : 2023.4.14 ~ 2022.05.12
- 주요 기능 :
- 게시판 - CRUD 기능, 조회수, 페이징 및 검색 처리
- 사용자 - Security 회원가입 및 로그인, OAuth 2.0 구글, 네이버 로그인, 회원 정보 수정, 유효성 검사 및 중복 검사
- 댓글 - CRUD 기능
- 개발 언어 : Java 15
- 개발 환경 : SpringBoot 2.7.3, Maven, jpa(Spring Data JPA), Javascript,html,css
- 데이터베이스 : MySQL
- 형상관리 툴 : GitHub
- 간단 소개 : 전반적인 웹의 기본 소양이 되는 게시판,대전의 소개
3. 요구사항 분석
1. 회원 가입 페이지
- 유효성 검사
- 닉네임은 최소 3글자 이상이며 중복 불가,ajax를 이용한 실시간 처리
- 이메일 형식 패턴 적용해 확인
- 형식이 다르거나 중복,오류일 경우, 중복코드와 메세지 보여주기
- 비밀번호는 브라우저에는 텍스트로 등록되나 DB에는 sha-256알고리즘으로 변형
- 중복확인
- 데이터베이스에 존재하는 아이디를 입력한 채 회원가입 버튼을 누른 경우 "이미 사용중인 아이디입니다."의 메시지를 보여주기
- 모든 검사가 통과되었다면 로그인 페이지로 이동시키기
2. 로그인 페이지
- 로그인을 하지 않은 경우 아래 페이지만 이용가능
- 회원가입 페이지
- 로그인 페이지
- 게시글 목록 조회 페이지
- 게시글 상세보기 페이지
- 게시글 검색 페이지
- 그 외 로그인을 하지 않거나 올바르지 않은 경로로 접속한 사용자가 로그인이 필요한 경로에 접속한 경우 로그인 페이지로 이동
- 로그인 검사
- 아이디와 비밀번호가 일치하지 않을 시 "아이디 또는 비밀번호가 일치하지 않습니다. "의 메시지를 보여주기
- 이외의 다른 에러 메시지 또한 처리하기
- 모든 검사가 통과되었다면 로그인 후 이전에 있던 페이지로 이동시키기
3. 회원정보 수정
- 회원정보 수정은 아이디를 제외한 모든 정보 수어가능
- 닉네임이 중복확인을 통해 중복일 경우 “이미 사용중인 닉네임입니다.” 메시지 보여주기
- 닉네임은 최소 3자 이상을 입력해야 하며 ajax를 이용한 실시간 처리
- 비밀번호 수정 또한 텍스트로 입력되지만 DB에는 sha-256알고리즘으로 인한 보안강화
- 수정 완료 시 수정 날짜 업데이트해주기
4. 비밀번호 찾기 임시 패스워드 메일로 발송 시스템
- 패스워드를 잊었을 때 등록해놓은 이메일로 임시 비밀번호가 발송
- 데이터베이스에 존재하는 이메일로 임시 비밀번호가 발송된다
- 임시 비밀번호로 로그인 한 뒤 수정으로 비밀번호를 바꿀 수 있도록 구현
5. 게시글 검사
- 게시글 작성, 수정 시 제목과 내용은 공백 혹은 빈칸으로 작성하지 않도록 하기
- 게시글 작성, 수정 시 카테고리 선택을 해야함
- 게시글 상세보기시 조회수가 증가한다
- 게시글에는 좋아요 또는 싫어요로 리액션이 가능하며 중복선택 불가
- 내가 작성한 글만 수정, 삭제 가능하게 하기
- 로그인을 하지 않고 글 작성 버튼을 누른 경우 로그인 페이지로 이동,로그인하면 다시 글작성 페이지로 돌아오도록 구현
6. 댓글 검사
- 댓글은 로그인한 사용자만 작성 가능하게 하기
- 댓글 작성 및 수정시 빈칸 혹은 공백으로 된 경우 오류코드와 메시지 보여주기
- 댓글 수정 및 삭제는 해당 댓글 작성자만 가능하게 하기
- 게시글 삭제 시 해당 댓글 데이터도 같이 삭제되게 하기
7. 관리자 페이지
- 관리자는 코드번호 7,일반회원은 3으로 구분
- 관리자는 모든 게시글,댓글의 수정,삭제 권한이 있으며 따로 페이지와 데이터가 존재
8. API 구현
- openweather 사이트에서 공개 api를 가져와 ajax로 실시간 날씨의 정보를 보여주도록 기능 실현
- kakao developer 사이트에서 제공하는 길찾기 api를 가져와 대전의 맛집을 키워드로 검색하도록 실현
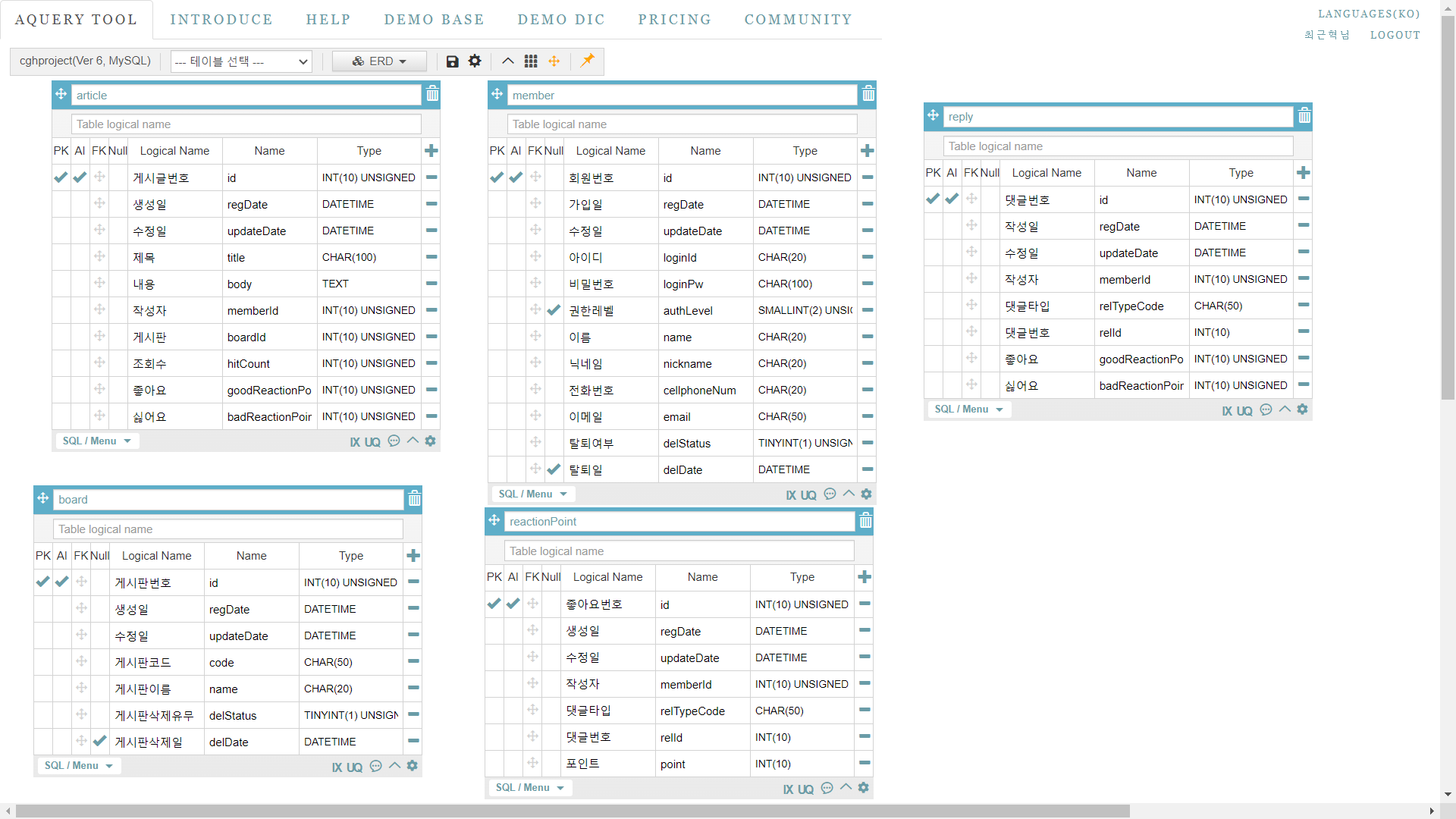
4. DB 설계

5. 프로젝트 진행 과정
- 스프링 개요
- 개발환경 세팅
- 작업 1, 실행환경 세팅
- 작업 2, count 변수의 값 초기화 및 증가
- 작업 3,4, count 초기화, 컨트롤 액션
- 작업 5, 액션메서드에서 각각의 리턴타입 실험
- 작업 6, ArticleController 추가, 게시글 작성 구현, 리스트 구현
- 작업 7, 게시글 테스트데이터 생성, 작성 로직 중복제거
1. 테스트데이터 생성
2. 중복제거
3-1. localhost:8081/usr/article/doDelete?id=1
결과 -> 1번글이 삭제되었습니다 or 1번글은 존재하지 않습니다
3-2. localhost:8081/usr/article/doModify?id=1
결과 -> 1번글이 수정되었습니다 + 수정된 게시물 리턴
or 1번글은 존재하지 않습니다
2023-04-14, 1일차
- 작업 8, 게시글 수정 및 삭제 기능 구현
- 작업 9, 게시물 상세보기, Object
- 작업 10, ArticleService 도입 및 기능 이전
- 작업 11, ArticleService에 있는 로직을 ArticleRepository로 이전
- DB 스키마 추가
- 작업 12, myBatis, JDBC 드라이버 추가, yml 파일에 접속 정보 추가, myBatis 활용해서 SELECT,INSERT, UPDATE, DELETE 구현
- 작업 13, Insert 쿼리 실행 되도록 return 타입 수정, last_insert_id
- 작업 14, SQL을 xml로 이전
- 작업 15, articleModify 시 입력된 정보만 수정될 수 있도록
2023-04-17, 2일차
- 테일윈드 치트시트
- CSS 선택자 튜토리얼, CSS DINER, https://flukeout.github.io/
- CSS FELX 튜토리얼, flex 개구리, https://flexboxfroggy.com/
- CSS FELX 튜토리얼, flex 디펜스, http://www.flexboxdefense.com/
- CSS FELX 총정리, flex play ground, https://codepen.io/enxaneta/full/adLPwv
- CSS GRID 튜토리얼, GRID GARDEN, https://cssgridgarden.com/
- 작업 16, 회원가입 준비
- 작업 17, 회원 테이블 추가
- web erd
- 작업 18, 회원가입, INSERT 되도록 처리
- 작업 19, 회원 가입 후 가입된 회원의 정보를 보여줌
- 작업 20, 로그인 아이디 중복체크
- 작업 21, 회원가입시 입력된 데이터의 null 체크
- 작업 22, Ut.empty 함수 도입
- 작업 23, 회원가입시 이름, 이메일 중복체크
- 작업 24, Ut.f 함수 도입, 문장 구성을 편하게 할 수 있도록
- 작업 25, 보고서 양식 클래스 ResultData 생성
2023-04-18, 3일차
- 작업 26, getArticle 에 ResultData 적용
- 작업 27, doWrite에 ResultData 적용
- 작업 28, getArticles에 ResultData 적용
- 작업 29, doJoin에 ResultData 적용
- 작업 30, ResultData에 제네릭 추가
- 작업 31, doModify, doDelete 에 ResultData 적용
- 작업 32, 로그인 기능 구현, Session
- 작업 33, 로그아웃 기능 구현
- 작업 34, 게시물 테이블 구조 변경, memberId 추가, doWrite시 로그인 체크, 작성자 정보 저장
2023-04-19, 4일차
- 작업 35, doModify,doDelete에 로그인 체크, 권한 체크
- 작업 36, article/doModify의 권한체크를 서비스에서 대신 하도록
- 작업 37, ResultData 에 data1Name 추가
- 작업 38, SQL 로거 적용
- 작업 39, JSP 연결
- 작업 40, JSP로 Article List 구현
- 작업 41, header, getArticle 에서 showList로 변경
- 작업 42, 공통 css, js 적용, 폰트 적용
- 작업 43, 공통 상단,공통 하단 jspf 로 처리
- 작업 44, 페이지 레이아웃 설정
2023-04-20, 5일차
- 작업 45, 레이아웃 수정 및 폰트 변경
- 작업 46, list 정렬
- 작업 47, 게시물 상세페이지 JSP로 구현
- 작업 48, list, detail 에서 작성자의 닉네임 표시
- 작업 49, 상세페이지에서 수정,삭제 버튼 추가
- 작업 50, actor 가 해당 게시물을 삭제 할 수 있는지 여부에 따라 버튼 노출 판단
- 작업 51, actor 가 해당 게시물을 수정 할 수 있는지 여부에 따라 버튼 노출 판단
- 작업 52, 게시물 삭제 시 뒤로가기 또는 지정된 경로로 이동
- 작업 53, Rq 클래스 도입, 로그인 정보 체크에 관련된 중복 로직 제거
- 작업 54, BeforeActionInterceptor 구현
2023-04-21, 6일차
- 작업 55, BeforeActionInterceptor 를 registry에 등록
- 작업 56, Rq 객체를 BeforeActionInterceptor 에서 한번만 생성
- 작업 57, NeedLoginInterceptor 구현 및 MyWebMvcConfigurer 등록
- 작업 58, NeedLoginInterceptor가 각 액션이 실행되기 전에 로그인 체크를 앞단에서 미리 수행함
- 작업 59, 로그인 여부에 따른 버튼 노출 컨트롤
TODO
주제 다시 고민
기능 고민2023-04-24, 7일차
- 작업 60, 로그인, 로그아웃에 Rq 적용 및 로그아웃 리턴타입 변경, 로그아웃 후 메인페이지로 이동
- 작업 61, modify, doModify 의 좋지 않은 예
- 작업 62, modify form 체크, modify form 제작, uri로 접근해서 수정하려는 시도 방어, 수정 후에는 replace detail
- 작업 63, daisy UI 적용
- 작업 64, 게시물 작성 폼 제작 및 처리
- 작업 65, write 후 detail 로 이동
- 작업 66, 멀티 게시판 도입 준비, 테이블 생성
- 작업 67, UsrArticleController 에서 list에 선택지 추가, boardId에 대한 정보를 불러와서 title에 노출
- 작업 68, 존재하지 않는 게시판에 대한 처리, 선택된 게시판에 들어있는 게시글만 노출
2023-04-25, 8일차
- 작업 69, article list 에 게시물의 갯수 표시
- 작업 70, 페이징 준비, 게시물 대량 생성
- 작업 71, Rq 객체 생성을 스프링이 알아서 하도록
- 작업 72, article write 시 게시판 선택해서 INSERT
- 작업 73, article list 페이징(파라미터로 처리)
- 작업 74, pagination 적용, 현재의 page를 파라미터에서 가져와 active 활성화
- 작업 75, pagination 의 최대 크기를 게시글의 갯수에 맞게 동적으로 조절
2023-04-26, 9일차
- 작업 76, 페이지네이션의 최대 크기 조절, 페이지 이동시 boardId 가 누락되지 않도록
- 작업 77, 리스트에서 검색 타입에 따른 총 게시물 갯수 파악
- 작업 78, 검색어에 따라서 게시물 노출, 페이지 이동시 검색어 유지
- 작업 79, 게시물 상세페이지 볼때마다 조회수 1증가
- 작업 80, 검색 박스 구현, 누락되는 정보 없도록
- 작업 81, 조회수가 증가 된 상태의 글을 볼 수 있도록
- 작업 82, 상세보기 내의 조회수 증가를 ajax를 활용하여 처리
2023-04-27, 10일차
- 작업 83, 조회수 증가 성공에 대한 정보 추가, 몇 번 글인지 나오도록
- 작업 84, 로컬 스토리지에 상세보기에 대한 정보를 남겨서 조회수 무한 증가되지 않도록 처리
- 작업 85, reactionPoint 테이블 추가
- 작업 86, article vo에 good,bad,sum reactionPoint 추가, 어떤 방식으로 추천수를 보여줄지 고민
- 참고 : 다양한 조인
- 작업 87, 게시물 리스트 쿼리 변경, 관련 좋아요, 싫어요, 총합 결과까지 가져올 수 있도록
- 작업 88, 게시물 상세보기에서도 추천 표시
TODO : 좋아요 싫어요 버튼 고민
2023-04-28, 11일차
- 작업 89, 각 게시물에서 로그인 한 사용자가 추천을 할 수 있는지 체크
- 작업 90, article 테이블에 좋아요,싫어요 컬럼 추가, update join 활용해서 reactionPoint 테이블의 정보를 article로 가져오기
- 작업 91, 각 게시물의 좋아요, 싫어요 정보를 article 테이블에서 가져오는 방식으로 변경
- 작업 92, reactionPointService, reactionPointRepository 도입
- 작업 93, 버튼 누를 때의 좋아요, 싫어요 구현
- 작업 94, URLEncode
- 작업 95, 좋아요, 싫어요 취소 처리중
TODO : 버튼 눌렀을 때 좋아요, 싫어요 취소 처리
2023-05-02, 12일차
- 작업 96, 좋아요, 싫어요 취소 처리
- 작업 97, 댓글 DB 스키마 추가
- 작업 98, 댓글 작성 폼 제작
- 작업 99, 댓글 폼 체크
- 작업 100, 댓글 작성 구현
- 작업 101, 댓글의 갯수를 detail 에 표시, list는 처리중
댓글--------------------------------------
회원가입
마이페이지
회원정보 수정
AJAX
API
메일?
관리자
TODO : 댓글이 너무 길다면?
2023-05-03, 13일차
- 작업 102, 댓글 테이블에 인덱스 추가
- 작업 103, 댓글 리스팅
- 작업 104, 댓글 수정,삭제 버튼 노출
- 작업 105, 댓글 삭제 구현
- 작업 106, 댓글 수정 폼 제작
- 작업 107, 댓글 수정 처리
- 작업 108, 마이페이지
- 작업 109, 인터셉터 login,logout 추가, checkPw 추가
- 작업 110, 회원정보 수정 처리중
2023-05-04, 14일차
- 작업 111, 회원 정보 수정 전에 비번 확인, 회원 정보 수정 처리
- 작업 112, 처음부터 무조건 rq 객체를 만들지 않고 필요할 때만 생성하도록
- UI 작업 1, 토스트 UI 기초 사용법
- UI 작업 2, 토스트 UI 문서 내용 가져오기
- UI 작업 3, 토스트 UI 문서 내용 넣기
- UI 작업 4, 토스트 UI 뷰어
- UI 작업 5, 토스트 UI 라이브러리(미완)
- UI 작업 6, 토스트 UI 라이브러리
- UI 작업 7, 코드 하이라이팅 플러그인 적용
- UI 작업 8, 테이블 셀 병합 플러그인 적용
- UI 작업 9, 컬러피커 플러그인 적용
- UI 작업 10, 차트 플러그인 적용
- UI 작업 11, katex 수학수식 플러그인 적용
- UI 작업 12, UML 플러그인 적용
- UI 작업 13, 유튜브 플러그인 적용
- UI 작업 14, 코드펜 플러그인 적용
- UI 작업 15, repl 플러그인 적용
토스트 UI 관련자료
- 토스트 UI 에디터 공식사이트
- 토스트 UI 에디터 깃허브
- 토스트 UI 에디터 API, EXAMPLES
- 작업 113, 일반 폼에 토스트 UI 적용
- 작업 114, article write,modify 에 토스트 UI 적용
- 작업 115, 토스트 ui 폰트 변경
- 작업 116, 파비콘 적용
- 작업 117, 특정 요청에서 로그인이 필요한 서비스라면 로그인 페이지로 이동
- 작업 118, 로그인 후 원래 가려던 페이지로 이동
- 작업 119, 특정 페이지에서 로그인을 하면 로그인 후 원래 페이지로 이동
- 작업 120, 로그인 후 접근 불가한 페이지는 afterLoginUri 값이 유지 되도록
- 작업 121, 로그아웃 후 원래페이지로 이동
2023-05-08 15
- 작업 122, afterLogoutUri 처리, todo- 로그인 후 경로가 정해지지 않는다면 메인으로
- 작업 123, 회원가입 폼 제작 및 처리, 리스트에서 상세페이지로 이동시 list 정보 포함하도록, 댓글 작성 수정 삭제 할 때 원래의 uri 유지
- 작업 124, Ajax 기초
- 참고, 자바스크립트 동작원리
- 작업 125, Ajax 추가 설명
TODO : 회원가입시 ajax 로 아이디 중복체크
2023-05-09 16
- 작업 126, 회원가입시 Ajax 로 로그인 아이디 중복체크
- 작업 127, 로그인 아이디의 변화가 없다면 중복체크 요청하지 않도록
- 참고 : lodash debounce
- 작업 128, lodash debounce 활용, 로그인 아이디 중복체크 통신 횟수를 줄임
- 작업 129, API TEST 1
- 작업 130, 카카오 지도 가져오기
- 작업 131, 현충원 + 카카오
2023-05-10 17일차
- 작업 132, API Test 추가 기능
- 작업 133, PopUp 예시
- 작업 134, 테마 적용, 페이지 이동해도 유지 되도록
- location 참고
- 작업 135, 회원가입,로그인,회원정보수정,비밀번호체크 시 비밀번호 암호화
- 작업 136, 로그인 아이디 찾기
2023-05-11 18
- smtp port
- Gmail 앱 비밀번호 생성
- 작업 137, 비밀번호 찾기 구현, SMTP 활용, 메일 서비스, dependency 추가, 앱비밀번호
- 작업 138, 관리자 페이지 추가, 관리자만 접근할 수 있도록, 모든 회원과 모든 게시글을 컨트롤 할 수 있도록 구현 예정
2023-05-12 19일차
6. 마무리 하며
안녕하세요, 저는 최근혁이라고 합니다. 현재 백엔드 개발자 양성과정을 수료했으며 그에 바탕하여 지원서를 제출하게 되었습니다.
저는 어릴 때부터 컴퓨터와 기술에 관심이 많았습니다. 교육 중에는 프로그래밍 언어와 데이터베이스 시스템 등 다양한 IT 기술을 배웠으며, 이를 바탕으로 '대전 게시판 프로젝트'를 수행하였습니다.
제가 가진 강점 중 하나는 문제 해결 능력입니다. 프로젝트에서는 복잡한 문제를 해결하면서도 정확성과 효율성을 유지하는 것이 중요하다는 것을 배웠습니다. 공공 api를 가져와서 내가 원하는 곳에 실행시키는 것에 어려움을 겪었지만, 포기하지 않고 새로운 방법과 새로운 지식을 공부하여 결국은 결과를 도출해냈습니다.또한, 새로운 기술과 도구를 학습하면서 항상 도전적인 태도로 임하며, 팀원들과의 협업을 통해 문제를 해결하는 것을 즐기는 편입니다.
저는 제 기술과 경험을 활용하여 회사의 성장과 발전에 기여하고 싶습니다. 또한, 회사에서 제공하는 교육 및 훈련을 통해 끊임없이 발전하고 성장하며, 좋은 동료와 함께 일하는 경험을 쌓고 싶습니다.
감사합니다.
프로젝트 깃허브:https://github.com/guenhyuck/project2
GitHub - guenhyuck/project2
Contribute to guenhyuck/project2 development by creating an account on GitHub.
github.com
공부 기록,성장과정 블로그:https://thecodelab.tistory.com/