
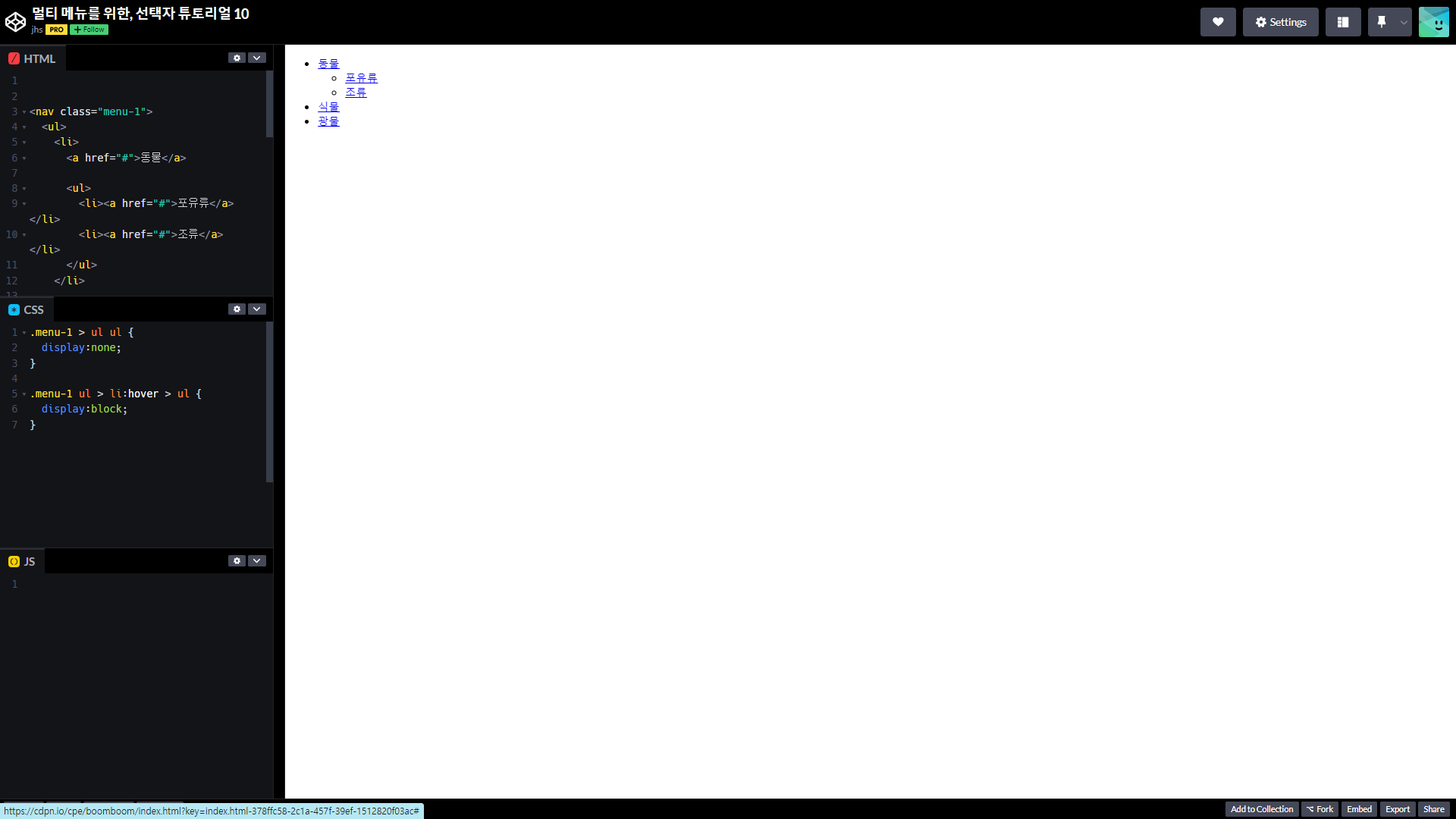
<nav class="menu-1">
<ul>
<li>
<a href="#">동물</a>
<ul>
<li><a href="#">포유류</a></li>
<li><a href="#">조류</a></li>
</ul>
</li>
<li>
<a href="#">식물</a>
<ul>
<li><a href="#">과일</a></li>
<li><a href="#">야채</a></li>
</ul>
</li>
<li>
<a href="#">광물</a>
<ul>
<li><a href="#">금속</a></li>
<li><a href="#">비금속</a></li>
</ul>
</li>
</ul>
</nav>
/css
.menu-1 > ul ul {
display:none;
}
.menu-1 ul > li:hover > ul {
display:block;
}'HTML,CSS+js' 카테고리의 다른 글
| <ul, li> , <ol, li> 의 개념과 차이 (0) | 2023.04.10 |
|---|---|
| CSS 선택자 찾기 연습 (0) | 2023.04.10 |
| 커서를 올리면 밝아지는 구 만들기 -> 메뉴 리스트로 응용하기 (0) | 2023.04.10 |
| 커서를 올리면 밝아지는 구 만들기 (0) | 2023.04.10 |
| 크기가 다른 그림 4개를 중앙 정렬하기 (0) | 2023.04.10 |