HTML,CSS+js
Flexbox 연습게임 Flexbox Froggy 공략 11~24단계
Nubbie
2023. 4. 11. 12:00

11단계
flex-direction:column;
justify-content:end;

12단계
flex-direction: column-reverse;
justify-content: space-between;

13단계
flex-direction:row-reverse;
justify-content:center;
align-items: end;
14단계
order:1;

15단계
order:-3;

16단계
align-self:end;
17단계
order : 2;
align-self : end;

18단계
flex-wrap:wrap;

19단계
flex-direction:column;
flex-wrap :wrap;

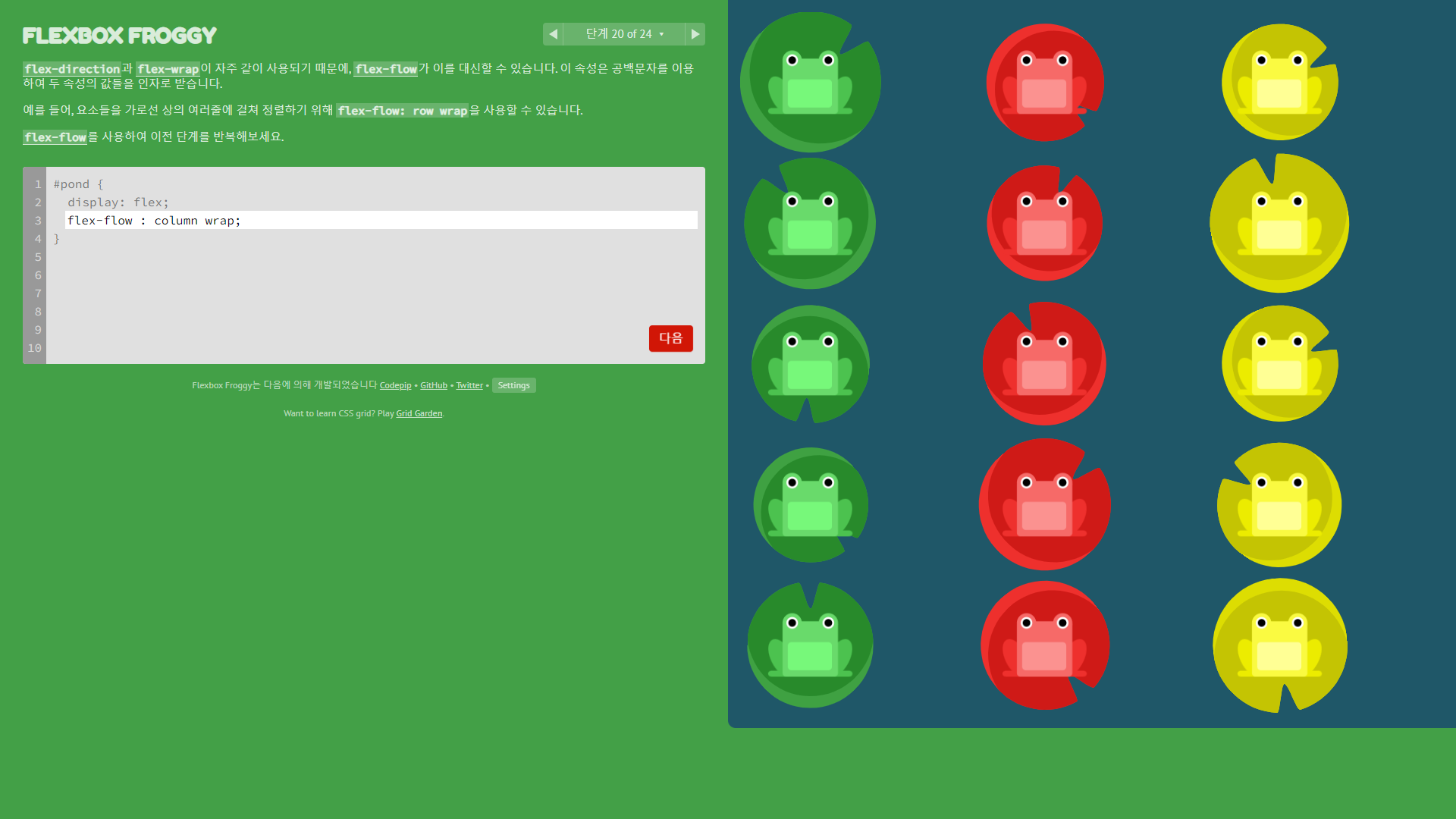
20단계
flex-flow : column wrap;
21단계
align-content:start;

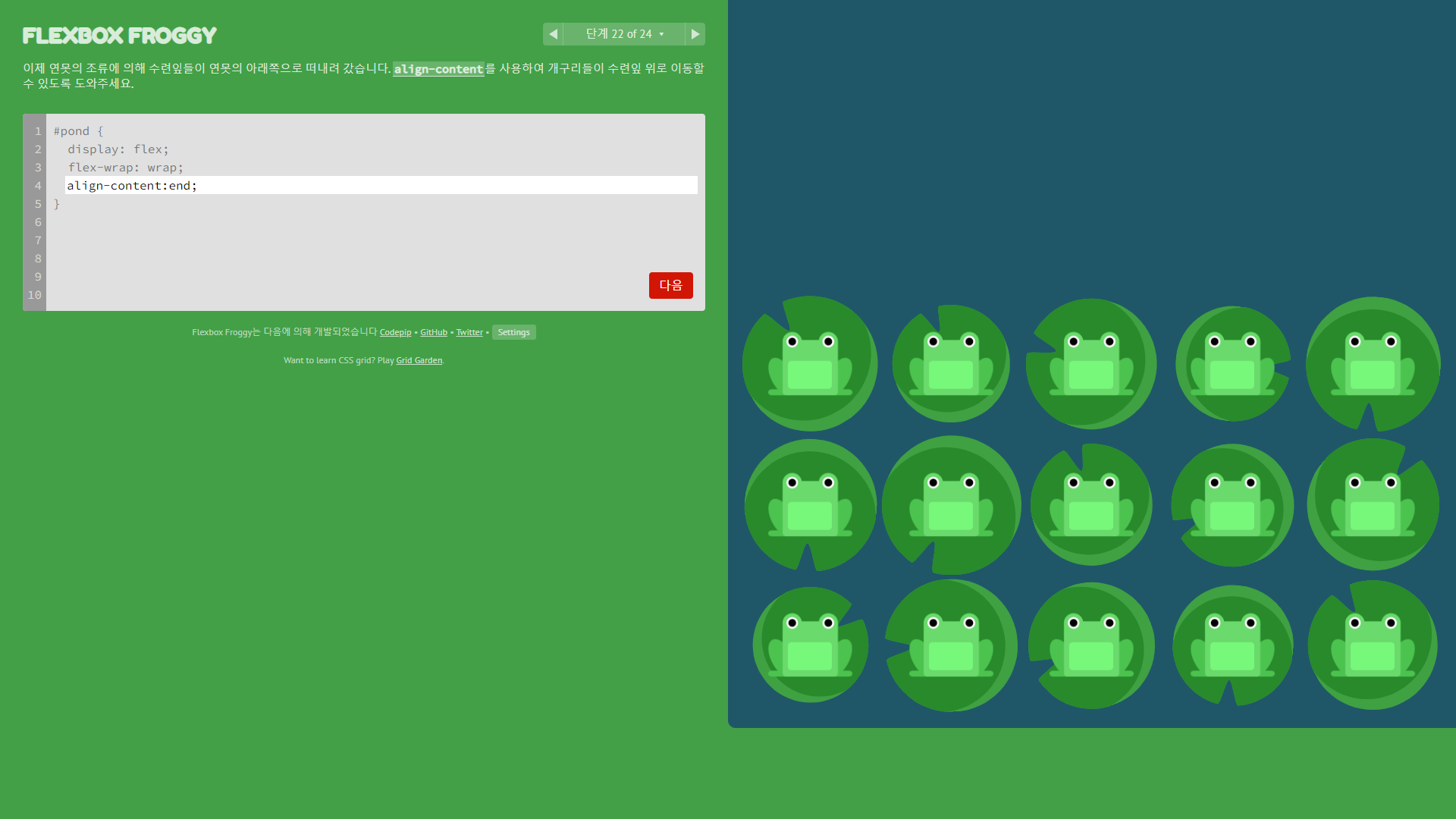
22단계
align-content:end;

23단계
flex-direction:column-reverse;
align-content:center;

24단계
flex-direction: column-reverse;
flex-wrap: wrap-reverse;
justify-content: center;
align-content: space-between;난이도 급발진 24단계