HTML,CSS+js
커서를 올리면 밝아지는 구 만들기
Nubbie
2023. 4. 10. 10:22

/html/
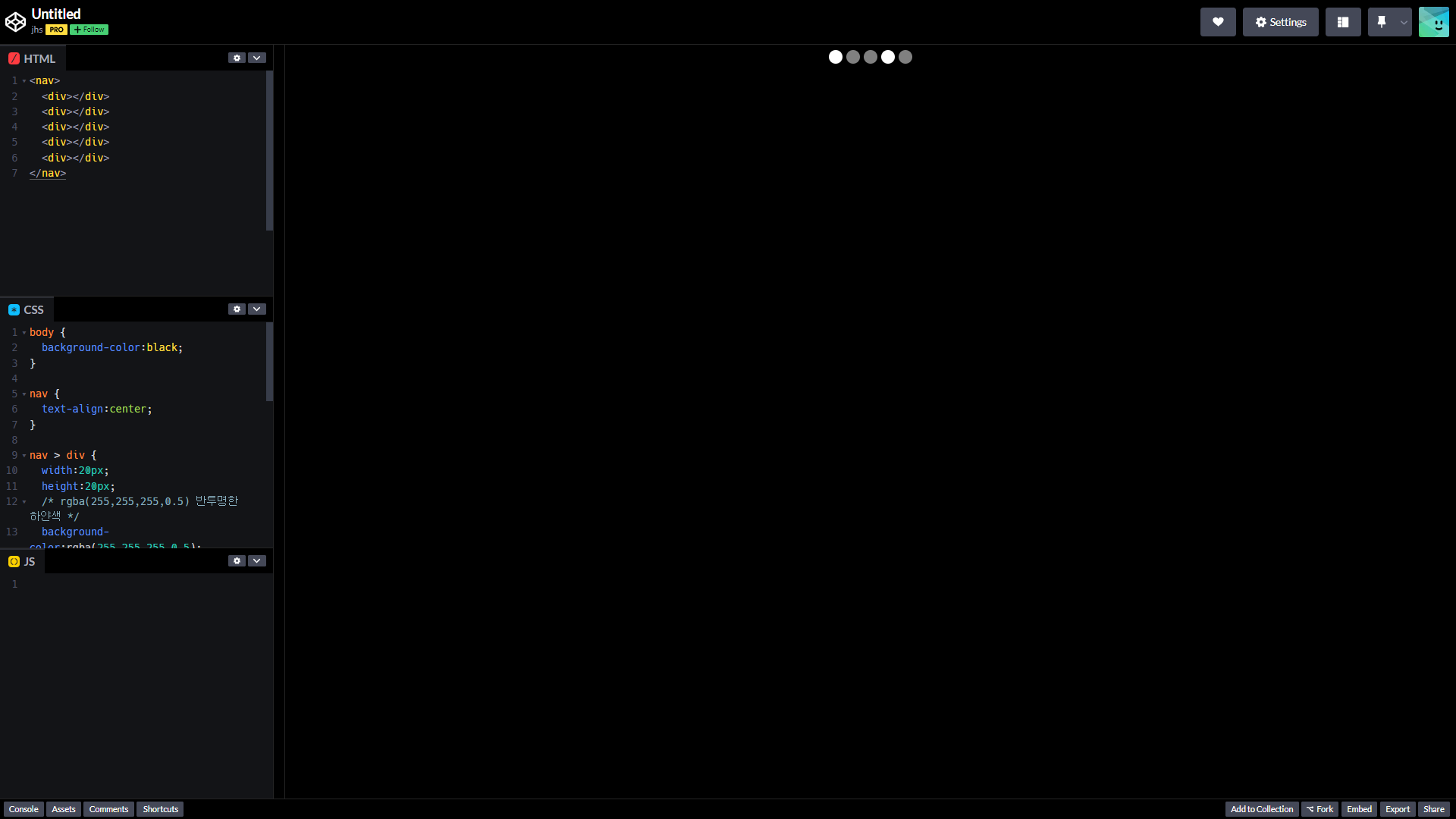
<nav>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</nav>
/css/
body {
background-color:black;
}
nav {
text-align:center;
}
nav > div {
width:20px;
height:20px;
/* rgba(255,255,255,0.5) 반투명한 하얀색 */
background-color:rgba(255,255,255,0.5);
display:inline-block;
border-radius:50%;
/* 마우스를 올렸을 때 커서를 포인터로 바꾼다. */
cursor:pointer;
}
nav > div:first-child, nav > div:hover {
background-color:rgba(255,255,255,1);
}